jQuery利用append方法后为什么动态加载的下拉选择框不显示?
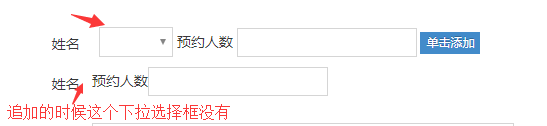
点击事件可以正常使用,但是点击之后有一个下拉选择框不显示,另外一个输入框可以正常显示
<div class="form-group" id="div">
<label class="control-label col-xs-12 col-sm-3 no-padding-right" for="hospitalDocName" >姓名</label>
<div class="col-xs-12 col-sm-9">
<div class="clearfix" >
<span id="hospitalDocName"></span>
<label for="bookNum">预约人数</label>
<input name="bookNum" id="bookNum" value="${(returnDatas.data.bookNum)!''}" type="text" />
<button type="button" class="btn btn-minier btn-primary dropdown-toggle" id="plus1" >单击添加</button>
</div><div class="help-block" for="docId"></div>
</div>
</div>
<script>
$("#plus1").click(function(){
html = '<label class="control-label col-xs-12 col-sm-3 no-padding-right" for="hospitalDocName" >姓名</label>';
html += '<div class="col-xs-12 col-sm-9">';
html += '<div class="clearfix" >';
html += '<span id="hospitalDocName"></span>';
html += '<label for="bookNum">预约人数</label>';
html += '<input name="bookNum" id="bookNum" value="${(returnDatas.data.bookNum)!""}" type="text" />';
html += '</div><div class="help-block" for="docId"></div>';
html += '</div>';
$("#div").append(html);
})
</script> 拉丁的传说
拉丁的传说浏览 1660回答 5
5回答
-

慕工程0101907
你调用完这个单击填加事件后没有重新动态绑定下拉框啊,另外新增的id名称还是换个吧,感觉都一样的话也会绑定出错 -

万千封印
按照你说的下面还得调用一下那个方法,但是那个id不能跟上面的一样,改为 html += '<span id="hospitalDocName'+i+'"></span>'; -

富国沪深
点击事件都可以正常用,就是前面姓名那个下拉框为什么没有 -

慕桂英3389331
把你的js放到这个id="div"的div外面
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类





 JavaScript
JavaScript