Javascript - 从select中添加选择列表
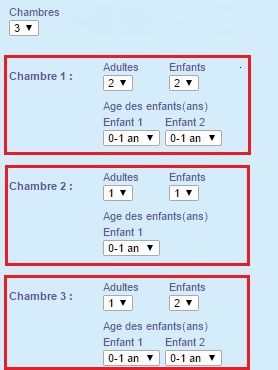
如何从选择列表中自动生成多个选择列表,如下例所示:

我的代码:
HTML:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script><script src="multiple.js"> </script><div class="container"> <div id="selected_form_code"> <select id="select_btn"> <option value="0">--How many rooms ?--</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> </div> <div id="form_submit"> <!-- Dynamic Registration Form Fields Creates Here --> </div></div>
JS:
$(document).ready(function() {
$('select#select_btn').change(
function() {
var sel_value = $('option:selected').val();
$("#form_submit").empty(); //Resetting Form
// Below Function Creates Input Fields Dynamically
create(sel_value);
// Appending Submit Button To Form
}
);
function create(sel_value) {
for (var i = 1; i <= sel_value; i++) {
$("div#form1").append($("#form_submit"
).append($("<div/>", {id: 'head' }
).append($("<b>").text("Chambre " + i)),
$("<input/>",
{ type: 'text', placeholder: 'Chambre ' + i, name: 'Chambre-' + i } ) ))
}
}});此代码仅创建文本输入。但是,我需要通过从选择选项中选择数字来显示多个房间(chambre)。之后,如果我选择N个孩子(enfants),N选择应该出现选择他们的年龄。
 月关宝盒
月关宝盒浏览 587回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript