react 的antd 动态增加表单添加默认值
想做个修改操作,需要显示之前的表单值,但是不知道如何组织数据结构?
如图:

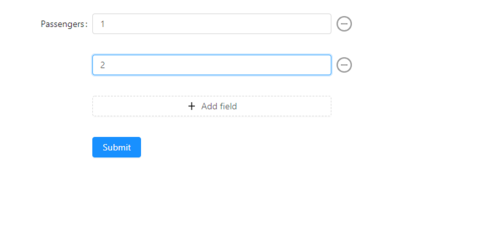
想要实现效果如下图,页面加载就默认有两个input框并且有两个值分别是1,2

代码地址:https://ant.design/components/form-cn/
代码
```
import {
Form, Input, Icon, Button,} from 'antd';let id = 0;class DynamicFieldSet extends React.Component {
remove = (k) => {
const { form } = this.props;
// can use data-binding to get
const keys = form.getFieldValue('keys');
// We need at least one passenger
if (keys.length === 1) {
return;
}
// can use data-binding to set
form.setFieldsValue({
keys: keys.filter(key => key !== k),
});
}
add = () => {
const { form } = this.props;
// can use data-binding to get
const keys = form.getFieldValue('keys');
const nextKeys = keys.concat(id++);
// can use data-binding to set
// important! notify form to detect changes
form.setFieldsValue({
keys: nextKeys,
});
}
handleSubmit = (e) => {
e.preventDefault();
this.props.form.validateFields((err, values) => {
if (!err) {
const { keys, names } = values;
console.log('Received values of form: ', values);
console.log('Merged values:', keys.map(key => names[key]));
}
});
}
render() {
const { getFieldDecorator, getFieldValue } = this.props.form;
const formItemLayout = {
labelCol: {
xs: { span: 24 },
sm: { span: 4 },
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 20 },
},
};
const formItemLayoutWithOutLabel = {
wrapperCol: {
xs: { span: 24, offset: 0 },
sm: { span: 20, offset: 4 },
},
};
getFieldDecorator('keys', { initialValue: [] });
const keys = getFieldValue('keys');
const formItems = keys.map((k, index) => (
<Form.Item {...(index === 0 ? formItemLayout : formItemLayoutWithOutLabel)}
label={index === 0 ? 'Passengers' : ''}
required={false}
key={k}
>
{getFieldDecorator(`names[${k}]`, {
validateTrigger: ['onChange', 'onBlur'],
rules: [{
required: true,
whitespace: true,
message: "Please input passenger's name or delete this field.",
}],
})(
<Input placeholder="passenger name" style={{ width: '60%', marginRight: 8 }} />
)}
{keys.length > 1 ? (
<Icon
className="dynamic-delete-button"
type="minus-circle-o"
onClick={() => this.remove(k)}
/>
) : null}
</Form.Item>
));
return (
<Form onSubmit={this.handleSubmit}>
{formItems}
<Form.Item {...formItemLayoutWithOutLabel}>
<Button type="dashed" onClick={this.add} style={{ width: '60%' }}>
<Icon type="plus" /> Add field </Button>
</Form.Item>
<Form.Item {...formItemLayoutWithOutLabel}>
<Button type="primary" htmlType="submit">Submit</Button>
</Form.Item>
</Form>
);
}}const WrappedDynamicFieldSet = Form.create({ name: 'dynamic_form_item' })(DynamicFieldSet);ReactDOM.render(<WrappedDynamicFieldSet />, mountNode);.dynamic-delete-button {
cursor: pointer;
position: relative;
top: 4px;
font-size: 24px;
color: #999;
transition: all .3s;}.dynamic-delete-button:hover {
color: #777;}.dynamic-delete-button[disabled] {
cursor: not-allowed;
opacity: 0.5;}```
我尝试修改了getFieldDecorator('keys', { initialValue: [] }); 这部分代码,我理解的是它需要和getFieldDecorator(id, options) 中的id进行绑定,但一直没有找到好的解决思路。
 努力奔跑的自己
努力奔跑的自己浏览 8899回答 2
2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 React
React
 React.JS
React.JS