JS/JQ怎么遍历删除指定元素?
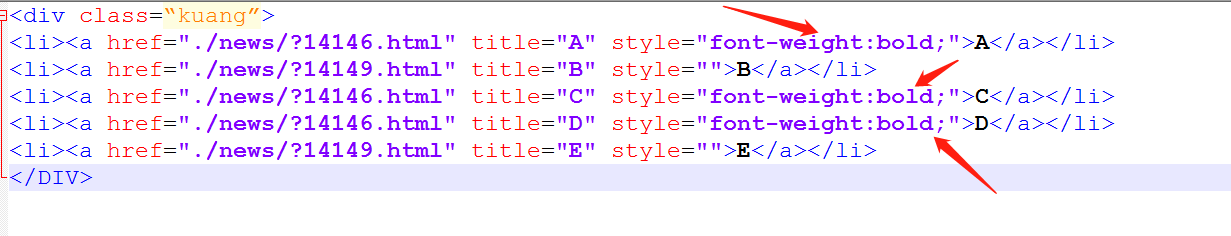
我需要把A,C.D这样加粗文字的li删除,需要怎么操作<div class=“kuang”><li><a href="./news/?14146.html" title="A" style="font-weight:bold;">A</a></li><li><a href="./news/?14149.html" title="B" style="">B</a></li><li><a href="./news/?14146.html" title="C" style="font-weight:bold;">C</a></li><li><a href="./news/?14146.html" title="D" style="font-weight:bold;">D</a></li><li><a href="./news/?14149.html" title="E" style="">E</a></li></DIV>
 开心每一天1111
开心每一天1111浏览 1424回答 2
2回答
-

猛跑小猪
按照你的代码来说,就可以根据style里面有无值来进行判断。获取到每个a的style属性,看是否为空,不为空则删除该li标签。 -

慕尼黑的夜晚无繁华
如需删除元素和内容,一般可使用以下两个 jQuery 方法:remove() - 删除被选元素(及其子元素)empty() - 从被选元素中删除子元素追问能看下要求吗,这个我知道
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 MySQL
MySQL