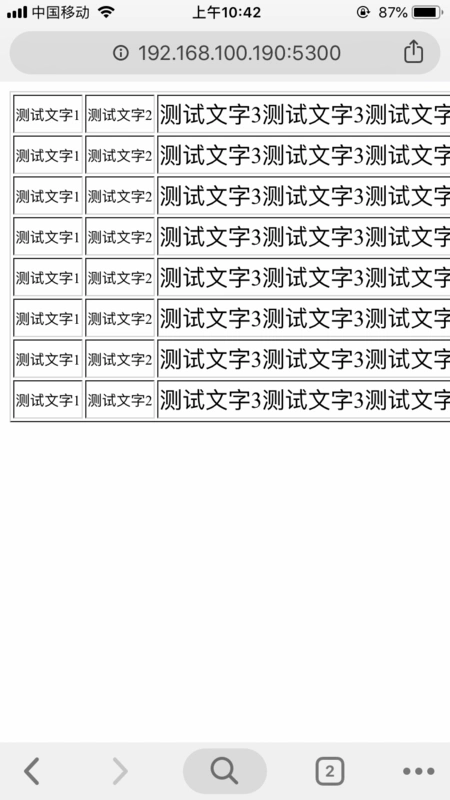
苹果手机上table中如果太宽文字就会被放大
苹果手机上table中如果太宽文字就会被放大
写一个简答的表格, 把第三列的文字放的特别多, 然后不允许换行显示, 第三列的文字就会被放大,设置fontsize也没有用?
请问一下这个是怎么回事?
在安卓的浏览器上没有这个问题,iphone上的safari和chrome都有这样的问题

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td span {
white-space: nowrap;
font-size: 12px;
}
</style>
</head>
<body>
<div class="box">
<table border="1">
<thead>
<tr>
<td><span>测试文字1</span></td>
<td><span>测试文字2</span></td>
<td><span>测试文字3测试文字3测试文字3</span></td>
</tr>
</thead>
<tbody>
<tr>
<td><span>测试文字1</span></td>
<td><span>测试文字2</span></td>
<td><span>测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3</span></td>
</tr>
<tr>
<td><span>测试文字1</span></td>
<td><span>测试文字2</span></td>
<td><span>测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3测试文字3</span></td>
</tr>
<tr>
 眼眸繁星
眼眸繁星1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript