vue引入原生js插件时怎么传入window对象
现有一个原生js写的插件: springy.js, 里面用到了window对象.
传统的script标签方式引入, 自动回将window对象传入.
但是在vue下, 怎么做到这点呢?
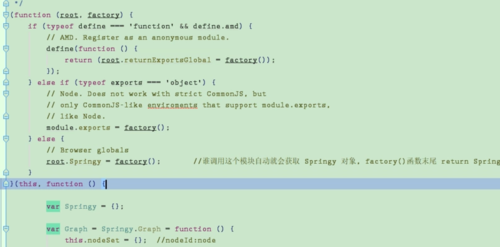
spring.js插件格式:

插件里面用到this:

传统方式引入的话, 其中的this就指向了window对象, 所以里面会正常使用window对象了.
但是vue下, this将会是undefined.
请问, 有什么好的解决方案吗?
 撒科打诨
撒科打诨浏览 3242回答 3
3回答
-

手掌心
main.jsimport springy from './...'Vue.prototype.springy = springy; -

鸿蒙传说
在vue下也可以使用script标签的方式引入啊
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript