一个诡异的问题

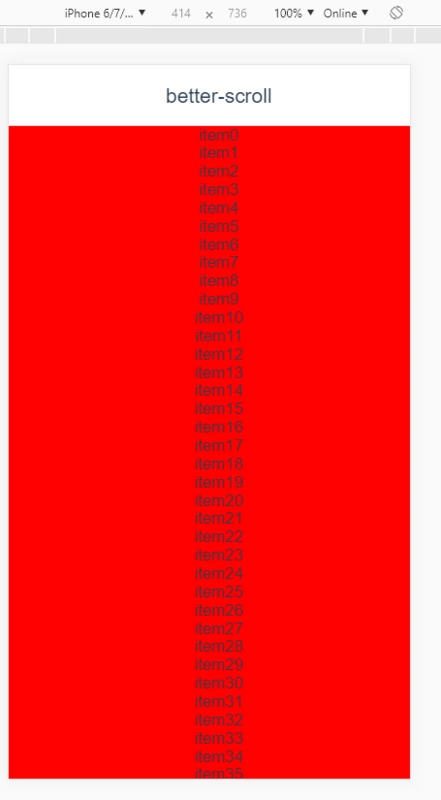
如上图,就是一个正常的移动端网页和一个头部,现在的问题是头部高度是60px,红色区域我的样式是calc(100% - 60px),高度确实如预期的一样676px,现在问题是当我把红色区域的高度设置成644px的时候,红色区域依然充满了屏幕下方,利用js去设置高度也是676px,这也是我better-scroll滑到最低下的时候总是不能显示最后几项的原因。但是我不理解为什么644px也能充满屏幕。在其他模式下调试高度也会有一点差距。

<div class="list">
<header ref="header">
better-scroll
</header>
<div ref="wrapper" class="wrapper">
<div>
<div v-for="(item, index) in list1" :key="index">item{{index}}</div>
</div>
</div>
</div>
mounted () {
this.scroll = new BScroll(this.$refs.wrapper)
}
header{
font-size: 20px;
text-align: center;
height: 60px;
line-height: 60px;
position: relative;
z-index: 1;
background: #FFF;
}
.list {
height: 100%;
}
.wrapper {
background: red;
height: calc(100% - 60px);
}
 杨魅力
杨魅力浏览 421回答 1
1回答
-

慕桂英4014372
子元素把父元素撑开了,设置max-height与overflow
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript