浏览器使用 jQuery Ajax 获取服务端数据报 Provisional headers are
问题描述
初学 Flask 框架后尝试做一个练手项目,功能是通过收集使用网络上公开的哈希解密 API 来获取明文
通过 jQuery.get() 获取服务端数据时发现返回的数据大小为 0 字节,而把 URL 直接通过浏览器打开响应却是正常的。
问题出现的环境背景及自己尝试过哪些方法
Google 了一圈试了一圈没解决问题,好多人说跨域,可是这肯定是一个域名下的啊,解决方法众说纷纭,感觉一脸懵逼。
其实一模一样的功能我用 Laravel 以前实现过,那时候写的也蛮顺的,所以考虑是写后端代码时出了问题(仅猜测),emmm 好像以前 Ajax 我是用原生 JS 写的,不记得了。
相关代码
main.py (Flask)
import requests
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/decrypt')
def decrypt():
payload = {'hash': request.args.get('hash'), 'hash_type': 'md5', 'email': 'jayan2358@protonmail.com',
'code': '1vds464vxc61v'}
r = requests.get('http://md5decrypt.net/en/Api/api.php', params=payload)
return r.text
if __name__ == '__main__':
app.run()
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>CHash</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4/dist/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">CHash</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
</ul>
$("#decrypt").click(function () {
$.get("/decrypt", {hash: $("#hash").val()}, function (data) {
alert(data);
})
}
);
你期待的结果是什么?实际看到的错误信息又是什么?
萌新求教,麻烦各位大佬了,希望给出解决方法的同时简要说明一下报错的原因
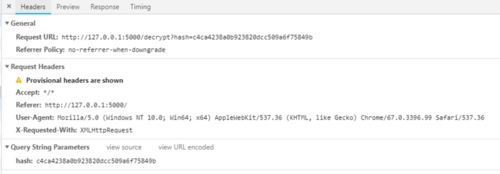
Chrome DevTools 抓包 Ajax 请求报了一个 Provisional headers are shown 错误,截图如下,Response 是空的,所以不截了

 慕容3067478
慕容30674782回答
-

幕布斯7119047
provisional headers are shown意味着你的请求没有真正发出去,provisional是临时的意思。检查一下你的浏览器是不是有什么插件阻止了该请求,AdBlock之类的。chrome下访问这个内部页面:chrome://net-internals,用请求的URL搜索一下。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript