vue axios请求后台设置允许跨域之后 get请求变成了options请求 应该怎么解决???
vue axios请求后台设置允许跨域之后 get请求变成了options请求 应该怎么解决???


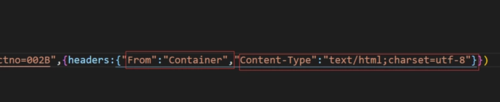
我添加了请求头 但是只添加上了一个 后面的那个没有就加上 请问怎么解决呢???
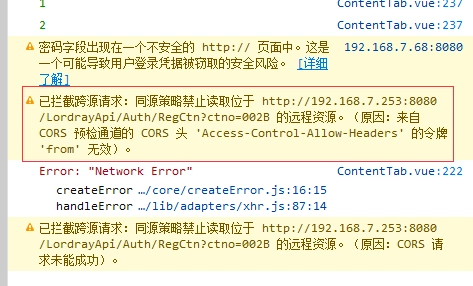
报的是这个错:
这是在火狐浏览器报的错误

 富国沪深
富国沪深浏览 2977回答 3
3回答
-

MMMHUHU
先去了解下什么是options请求,为什么会有options请求,这是通常设置Cors进行跨域操作都会出现的一个请求,属于正常请求。 -

墨色风雨
这是正常操作,不需要解决,只需要关心是否请求到了数据。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript