vue js模块中引入css文件 怎么限制作用域
问题描述
vue js模块中引入css文件 怎么限制作用域
问题出现的环境背景及自己尝试过哪些方法
项目组件一般分为html模板,css,js三个文件,js分别引入前两者,webpack编译后生成的公共样式文件vender中使用标签选择器设置的样式会出现错乱
怎么解决这个问题?
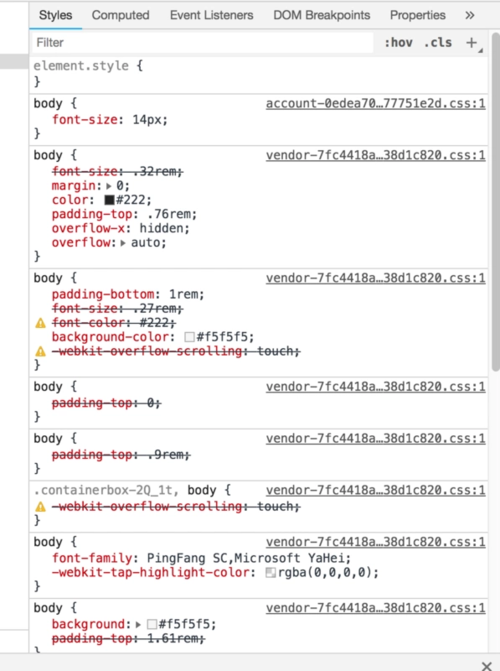
附一张图,是某个页面开发者工具中的css编译后的公共样式

目录结构:
_
|_index.js
|_style.css
|_tmpl.html
index.js文件:
let style = require('./style.css')
if(style.locals) style = style.locals
export default {
template,
data() {
return {
style
}
},
}
 撒科打诨
撒科打诨浏览 1546回答 3
3回答
-

杨魅力
建议一个页面一个id 所有的样式都在这个id下面写 推荐用less/sass 这样的好处是你可以修改第三方组件的样式。scoped 也可以,但是修改第三方组件的时候,有些修改不了,只能再定义一个style,在里面修改, 麻烦的很。 -

料青山看我应如是
同楼上,scoped
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript