用img和用script发送get请求,后者貌似要稍微快一点,这是为什么?
//todo function base64Encode
let d = {};
setTimeout(function(){
let count = 0;
let time = 0;
let loadedCount = 0;
(function send() {
if (count > 10) {
return;
}
let img = document.createElement('img');
let t = +(new Date);
img.src = 'http://asdf.com/?d=' + base64Encode(JSON.stringify(d)) + '&t=1&r=' + Math
.random();
img.onload = img.onerror = () => {
let diff = +(new Date) - t;
time += diff;
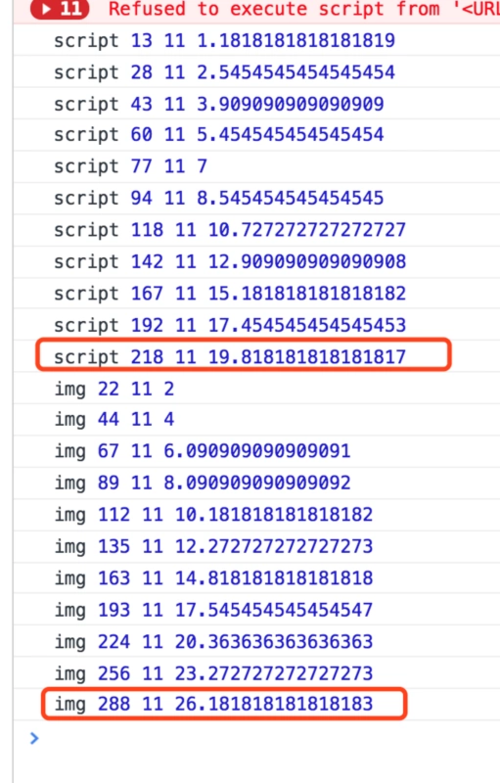
console.log('img',time,count,time/count);
}
document.body.appendChild(img);
count++;
send();
})();
},0);
setTimeout(function () {
let count = 0;
let time = 0;
let loadedCount = 0;
function send() {
if (count > 10) {
return;
}
let script = document.createElement('script');
let t = +(new Date);
script.type='text/javascript';
script.src = 'http://asdf.com/?d=' + base64Encode(JSON.stringify(d)) +
'&t=1&r=' +
Math.random();
script.onload = script.onerror = (e) => {
let diff = +(new Date) - t;
time += diff;
console.log('script',time,count,time/count);
}
document.body.appendChild(script);
count++;
send();
};
send();
}, 200);
以上代码分别用img和script向某地址发送get请求。页面刷新多次,90%的时候得到的结果都是script比img要快一些,个人估计用时要少20%左右。
如图

这是为啥?
 芜湖不芜
芜湖不芜4回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript