element-ui 国际化问题
国际化使用的是i18n,以配置完毕,可以进行静态字体多语言的切换。
我按照element-ui的官网进行了i18n的兼容。
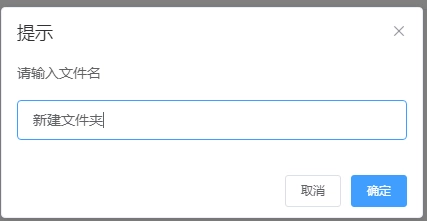
问题是,我在使用element-ui的组件,例如messageBox,里面的字要怎么进行切换成英文呢?
this.$prompt('请输入文件名', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputValue: '新建文件夹'
}).then(({ value }) => {
this.$message({
type: 'success',
message: '新建文件夹成功: ' + value
});

以上面这段代码为例,怎么把messageBox弹框内容也进行语言切换,请教各位。
 紫衣仙女
紫衣仙女浏览 1032回答 2
2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript