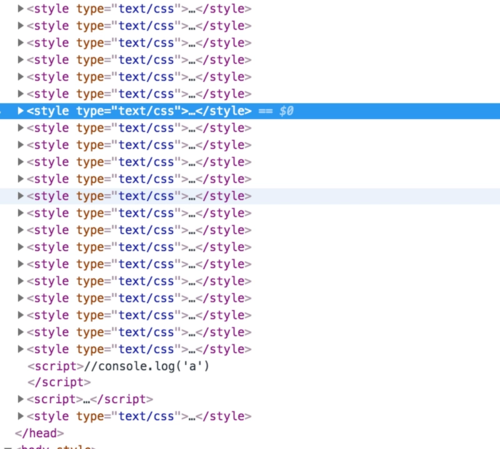
为啥webpack3.X 生产环境下<head>中还有很多<style>的行内样式?


webpack关于css打包的代码如下
rules: [{
test: /\.scss$/,
include: PATH_OPTION.APP,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
{
loader: 'css-loader',
options: {
importLoaders: 2,
minimize: true,
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
{
loader: 'sass-loader',
},
],
}),
},
{
test: /\.css$/,
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
},
],
}]
plugins: [
new ExtractTextPlugin({
filename: 'css/[name].[contenthash:7].css',
disable: env !== 'production'
}),
]
 素胚勾勒不出你
素胚勾勒不出你1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript