执行 npm install -g vue-cli的时候报错 执行vue init webpack

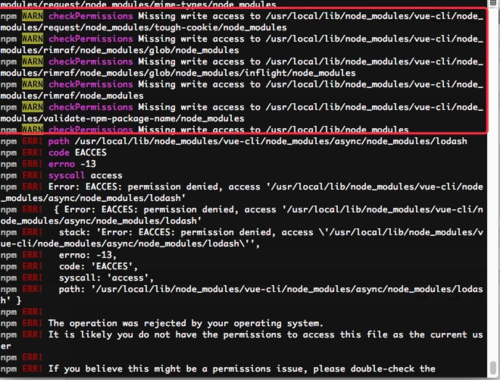
执行 npm install -g vue-cli报了警告和错误 。警告没有截图全太多了。这个错误需要怎么解决,求大神指点一下。
下面是一些对应的版本号
node:v8.4.0
webpack:已安装
npm:6.0.1
执行 vue init webpack project也报错 是因为还没有安装vue-cli 吗??
增加权限sudo后 sudo npm i -g vue-cli后报的错误如下

 慕标5832272
慕标5832272浏览 1351回答 8
8回答
-

一只斗牛犬
没有权限sudo npm install -g vue-cli删除报错文件,然后重新试下~~,报错不是给你解决方法了嘛!!! -

牧羊人nacy
我也遇到过,是权限混乱导致的,尝试删除系统账户目录和项目目录下的node modules文件夹。 -

慕尼黑5688855
sudo su //切换到root用户rm -rf /usr/local/lib/node_modules/vue-cli 删除全局安装的node模块vue-clinpm install -g vue-cli //root用户安装sudo xxx //切换到之前的xxx用户,退出root用户 -

慕沐林林
将node_module的文件都删除了,再重新npm install。可能是断网了,丢失文件,可以用淘宝镜像试一下。 -

吃鸡游戏
我看到一句accsess denied,检查权限 -

慕妹3146593
别安装全局node 用nvm去管理node版本 这样整个基于node的开发都会顺畅很多
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类






 JavaScript
JavaScript