vue两个数组如何判断重复的数据?
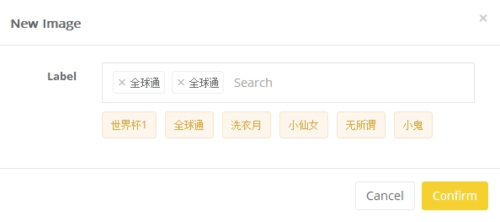
在做一个添加标签的模块,如下:

我遇到的问题:能选一样的标签
我想要的效果:标签不能选一样
我最开始想到的是用v-if判断两个数组是否有相同的数据,从而让他们显示隐藏,但是逻辑不会写
代码如下:
<div class="form-control" style="cursor:text;height:auto" @click="GetFocus()">
//选中的标签在这显示
<span class="tag" v-for="item in SelectLabel"><i class="el-icon-close"></i>{{item}}</span>
//这个输入框是搜索标签用的
<input
type="text"
class="label_input"
placeholder="Search"
v-model="label_keyword"
v-validate="'max:8'"
name="vee-max"
@keyup="loadLabel()">
<div v-if="errors.first('vee-max')" class="tip">{{ errors.first('vee-max') }}</div>
</div>
<div>
//这里是标签
<span
class="el-tag el-tag--warning tag-margin"
v-for="item in list_label"
@click="GetLabel(item.name)">{{item.name}}
</span>
</div>
 潇潇雨雨
潇潇雨雨1回答
-

白板的微信
题主你好,按照我的想法。可以在click时通过indexOf判断,点击的标签是否已在需要显示的标签数组内,假如已经有了,则不再需要添加。否在,push进去,然后渲染需要显示的标签数组即可
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript