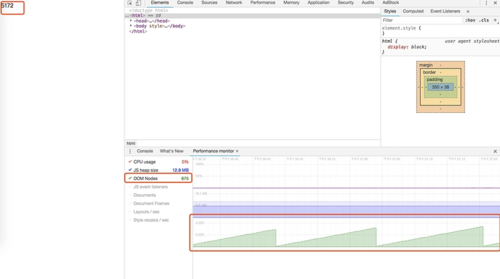
innerHTML 导致 DOM Node 不断增加。
图片

相关代码
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<div id="test"></div>
<script>
var oTest = document.getElementById('test');
var i = 0;
setInterval(function() {
oTest.innerHTML = i++;
}, 10);
</script>
</body>
</html>
描述
遇到一个页面 crash 的问题,在页面 creah 之前打印了 Chrome 的 window.performance 发现所有被使用的 js 堆栈内存(sedJSHeapSize)并没有超过当前 js 堆栈内存总大小(totalJSHeapSize)。现在怀疑是不是页面 DOM 数超过阈值导致页面 crash,发现页面中导致 DOM Nodes 不断上升的原因是使用了 innerHTML,虽然最后都被垃圾回收了,会不会因为某一次不成功的垃圾回收导致 DOM 数超过阈值。
问题
问题一: DOM Nodes 增加的原因主要是由于DOM未被回收,主要参考,但是 innerHTML 为什么会导致 DOM 节点的增加?
问题二: 如何像打印window.performance那样打印出 DOM Nodes(包括未回收的),document.getElementsByTagName("*").length只能打印出页面上现有的,我可以在页面crash前打印出该数排查页面 crash是不是由于 DOM 数超过阈值引起的
 有只小跳蛙
有只小跳蛙浏览 502回答 1
1回答
-

一只萌萌小番薯
题主你好。问题一:针对题主给定的代码,用chrome performance分析,不存在内存泄露的问题。而在题主给出的图中,我看到了内存即使回收后仍呈现一个上升的趋势,请题主将观测时间变长后再反馈结果。也请题主关注:该问题是否是因为浏览器插件引起的(而不是前端代码)?另:题主问到innerHTML为什么会导致DOM节点的增加。这是DOM NODE类型:,代码源源不断地创造着DOM NODE,自然会上升(但因为没有额外的引用,按照逻辑会被gc收回,不存在内存泄露)问题二: 参考谷歌的文档
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript