I'mQQ站点是怎么做到网页缩小时某些元素宽度自动增加的?
网页见:https://im.qq.com/download/

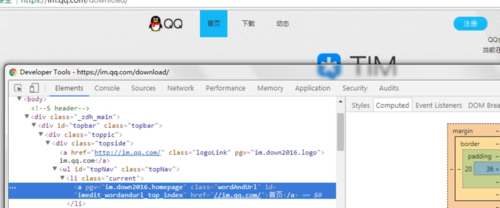
例如左上角的这个a(首页),Chrome浏览器下缩放67%时是初始宽度36px,再缩小就开始变宽,一直到25%下的96px,而放大时宽度不改变,我仿制的网页中的对应元素宽度也不改变(无论缩放)。
我感觉这样可以在一定程度上避免缩放时元素错位,但是不知道原因。
我看到EventListeners中有resize这一项,感觉可能有关,但是jQuery源码中没有搜索到相关内容。
 慕村9548890
慕村9548890浏览 434回答 4
4回答
-

至尊宝的传说
可以考虑用媒体查询进行实现 -

三国纷争
CSS3 mediaQuery -

MM们
@media and (max-width: 600px) { div { width: 100%; }}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript