Element-UI的dialog弹窗的右上角的叉号和灰曾点击后都不能关闭弹窗
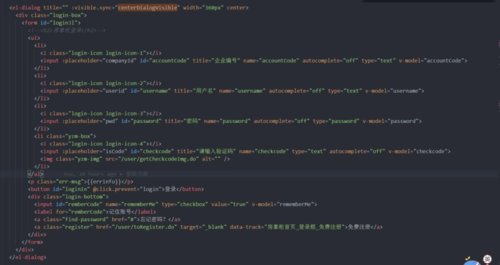
求问大佬,我在项目当中引用了element-ui 之前用dialog组件的时候还能正常关闭,后边就点×和空白处就不能关闭了,按ESC可以关闭dialog弹窗,但是我引用第二个dialog组件没有任何问题。排查了好久 不知道啥原因!代码如下



请问:
1、为什么点击叉号和灰层不能关闭弹窗?
在线等,挺急的 谢谢各位大佬
 慕容森
慕容森浏览 7700回答 2
2回答
-

ibeautiful
仔细看API,element的dialog组件要想使用X来关闭,需要绑定和取消一样的方法来进行关闭,当然如果你想在点击X来关闭并提交数据什么的绑定和确定一样的方法也可以 -

阿波罗的战车
没看出来有什么错,重启一下服务试试
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript