用<script>引用react.js报错


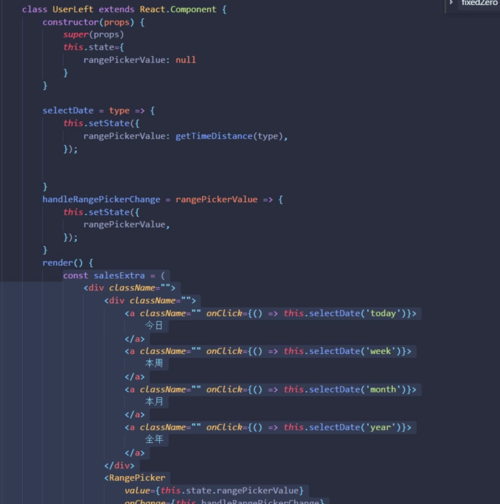
如图所示 我是直接在页面中引的react.js以及babel.js 提示报错 上网查了一下好像是用es5还是es6的问题 有没有大神遇到这种情况指点一下 组件完整代码如下
class UserLeft extends React.Component {
constructor(props) {
super(props)
this.state={
rangePickerValue: getTimeDistance('year')
}
}
isActive(type) {
const { rangePickerValue } = this.state;
const value = getTimeDistance(type);
if (!rangePickerValue[0] || !rangePickerValue[1]) {
return;
}
if (
rangePickerValue[0].isSame(value[0], 'day') &&
rangePickerValue[1].isSame(value[1], 'day')
) {
return "currentColor";
}
}
selectDate = type => {
this.setState({
rangePickerValue: getTimeDistance(type),
});
}
handleRangePickerChange = rangePickerValue => {
this.setState({
rangePickerValue,
});
}
render() {
const salesExtra = (
<div className="salesExtraWrap">
<div className="salesExtra">
<a className={this.isActive('today')} onClick={() => this.selectDate('today')}>
今日
</a>
<a className={this.isActive('week')} onClick={() => this.selectDate('week')}>
本周
</a>
<a className={this.isActive('month')} onClick={() => this.selectDate('month')}>
本月
</a>
<a className={this.isActive('year')} onClick={() => this.selectDate('year')}>
全年
</a>
 慕田峪9158850
慕田峪91588501回答
-

守候你守候我
这是warning,意思是你在组件中用了getDefaultProps方法,而这个方法只能用在React.createClass中而不能用在class component中,请使用静态成员defaultProps替代,类似这样class UserLeft extends Component { // ...}UserLeft.defaultProps = { key:value}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript