vue-cli如何调用指定json id的内容
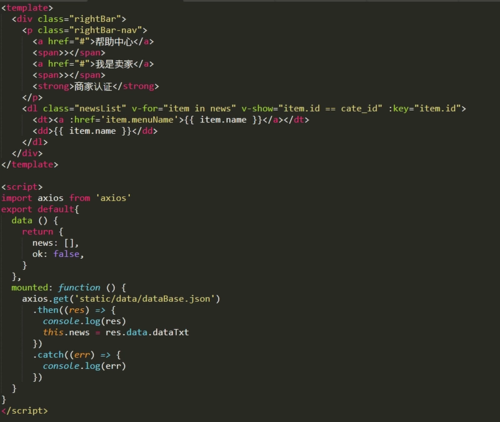
现在需要通过指定id来输出json范围内的内容,但是怎么试都出不来。

json
{
"msg": "ok",
"dataTxt":[
{
"id":"1",
"dataList":[
{
"title": "什么是冻结资金?(买家版)",
"txt": "发生以下几种情况时,会产生冻结资金:1、提现: 提现时系统会先把申请提现的金额冻结,转款成功后再从冻结资金中扣除,所以冻结资金中包含处理中提现金额;2、账户存在重大安全隐患: 出现以下三种情况时,为保障您和他人的资金安全,衣联网可能会冻结您的账户金额: (1)您的账号被盗、疑似被盗; ........ ",
"url":"/Category/List/1"
},
{
"title": "什么是冻结资金?(买家版)",
"txt": "发生以下几种情况时,会产生冻结资金:1、提现: 提现时系统会先把申请提现的金额冻结,转款成功后再从冻结资金中扣除,所以冻结资金中包含处理中提现金额;2、账户存在重大安全隐患: 出现以下三种情况时,为保障您和他人的资金安全,衣联网可能会冻结您的账户金额: (1)您的账号被盗、疑似被盗; ........ ",
"url":"/Category/List/1"
}
]
}
]
}
v-show应该是可以的,但是这里应该只支持布尔型的。写在axios里面又报错。
 MMMHUHU
MMMHUHU浏览 673回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript