如何实现超过指定行隐藏并显示展开全部
想要实现下图中的效果:

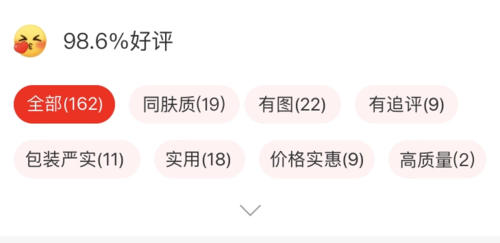
有多个标签,每个标签的长度不一样,它们自由排开,当排列超过两行时,自动隐藏剩下的,这个时候还要显示展开按钮。
我知道如何超过两行隐藏剩下的,但是要怎么判断这些标签有没有超过两行呢?
某一行可能会因为剩下的位置不够下一个标签填充而空出大量位置,总之这种自由排列不好通过字数去判断排列行数,寻求一些建议!
 LEATH
LEATH浏览 794回答 3
3回答
-

梵蒂冈之花
想到一个比较蠢点的做法,循环去掉最后一个标签,直到父元素高度小于指定高度
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript