vue-router的保留滚动距离无效?
问题背景:
在A页面中有一个无线下拉列表,点击某一个列表项,跳转到新的B页面;
在B返回到A的过程中,对A页面进行了keep-alive操作,也就是缓存了页面,A页面的数据都还在,没有产生新的http请求,但是滚动距离回到了顶部,不是之前浏览的位置。
我的做法如下:
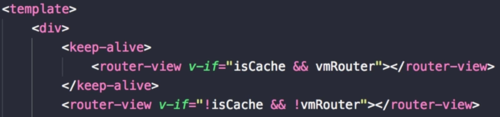
1.在app.vue中根据条件保留了页面缓存。
2.在vue-router设置中保留页面滚动高度。尝
老版本的saveScrollPosition和2.0版本的scrollBehavior均无效。 .]
.]
求解思路?
tips:
(在B页面返回到A页面的时候,我在A页面的updated钩子里面写了console.log('updated'));发现执行了updated生命周期。但是A页面的逻辑巨复杂,会是这个updated引起的吗
 慕容3067478
慕容3067478浏览 997回答 4
4回答
-

慕少森
keep-alive是会缓存原来页面的状态的,2.0好像新增了include和exclude,看看是不是兼容性问题
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript