小程序怎么让自定义组件的js 文件接收到父级的参数
最近做了个小程序,由于几个不同页面都有列表信息,所以就把列表单独作为公用组件 list 。想在不同页面引用的时候,把当前页面的接口api 传参给 list公用组件,这样列表在不同页面就会显示不同数据。但是在传参的时候,list公用组件的wxml 模板文件可以接收到父组件传过来的参数,js 文件拿不到参数。试过 this.properties.url 接收到的是空值。relations 也试过了,也是找不到。求大神指教
下面是父级的index.wxml文件
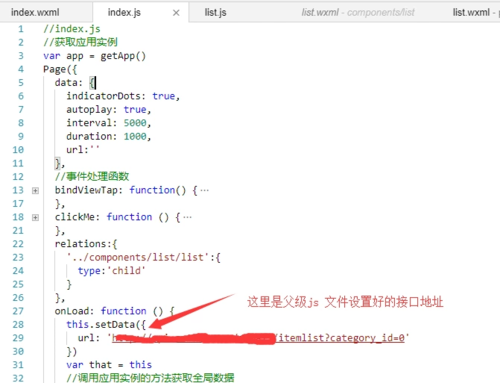
下面是父级index.js文件
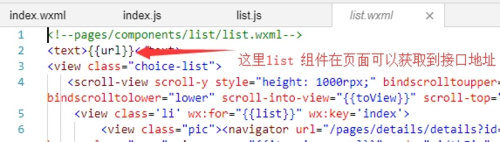
下面是公用组件 list.wxml 文件
下面是公用组件list.js 文件

大佬帮瞅瞅,是哪里写错了,谢谢
 素胚勾勒不出你
素胚勾勒不出你浏览 831回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript