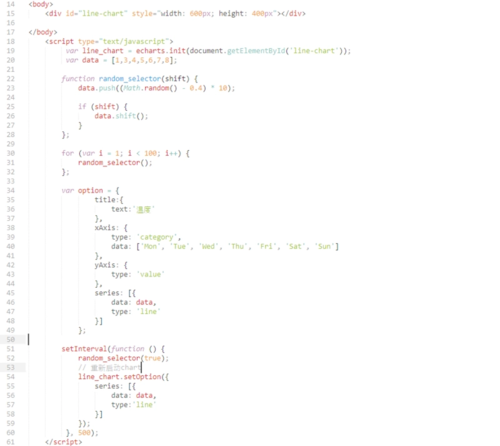
echarts动态图一直报错,不知道为什么





 幕布斯7119047
幕布斯7119047浏览 617回答 1
1回答
-

Smart猫小萌
你的option根本就没有使用,也就是从来没有对line_chart设置过xAxis和yAxis的信息,你每次setOption的时候只设置了series信息,所以会报错;所以,你需要一开始把option的配置项设置一次:var option = { .... series: [{ data: data.slice(data.length - 7), // 选最后七项 type: 'line' }]}line_chart.setOption(option)setInterval(function () { ...}, 500);
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript