網站實現偵測有沒有安裝APP?

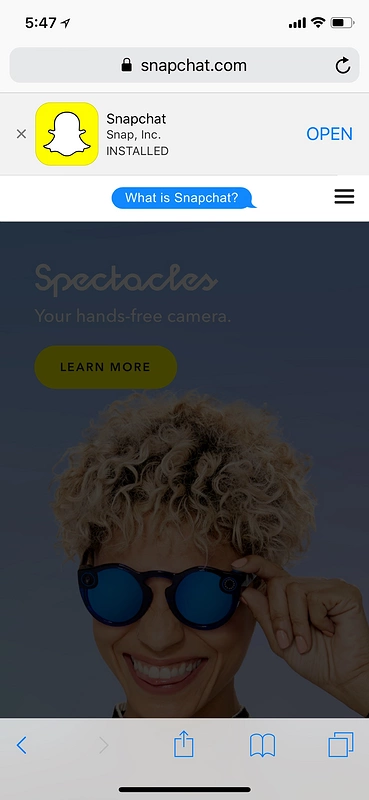
這是snapchat
上面會寫你有沒有安裝
有的話就直接是OPEN
沒有的話就會是去下載
請問這是怎麼樣的技術
可以怎麼實現呢?
我有查到好像是這個標籤
<meta property="al:ios:url" content="https://itunes.apple.com/tw/app/id12xx" />
<meta property="al:ios:app_store_id" content="12xx" />
<meta property="al:ios:app_name" content="xxx" />
<meta property="al:iphone:url" content="https://itunes.apple.com/tw/app/id12xx" />
<meta property="al:iphone:app_store_id" content="12xx" />
<meta property="al:iphone:app_name" content="xxx" />
<meta property="al:web:url" content="https://itunes.apple.com/tw/app/id12xx" />
<meta property="al:web:should_fallback" content="false" />
但是我發現好像沒有用?
 Cats萌萌
Cats萌萌浏览 477回答 2
2回答
-

繁花如伊
在以往windows ie为主的时代,可以通过检查控件等方式判断,但现在H5,都不建议用控件了,所以需要别的方法了。一般是用特殊协议检测法,不过囿于浏览器安全控制方面的原因,效果不会完美。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript