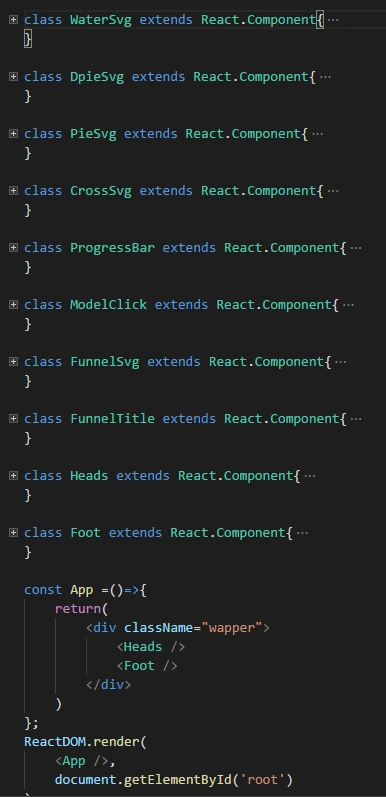
用引入react及echart的方式做了一个页面,页面有多个图表,每一个图表都是一个组件

 PIPIONE
PIPIONE浏览 1664回答 5
5回答
-

陪伴而非守候
如果你使用的是未被封装的echarts,只能手动的调整宽高了……echarts默认不支持自适应,至少我看官方没有找到相关资料;没找过其它版本的图标库,所以,不知道有没有自适应的; -

慕雪6442864
window.onresize = myChart.resize; -

牛魔王的故事
多个图表只要避免覆盖掉 window.onresize 方法就行了。当然多个组件批处理的话,不妨写个高阶组件封装一下。const ChartWrapper = ChildComponent => class extends Component { componentDidMount() { if (window) { const onresize = window.onresize; window.onresize = () => { if (onresize) onresize(); this.child.resize(); }; } } render() { return ( <ChildComponent {...this.props} ref={(child) => { this.child = child; }} /> ); }};export default ChartWrapper;然后确保每个子组件内部实现 resize 方法。class Line extends Component { resize = () => { // myChart.resize(); };}export default ChartWrapper(Line);// class Bar extends Component { resize = () => { // myChart.resize(); };}export default ChartWrapper(Bar);
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript