webpack 关于 react组件打包问题
希望的效果
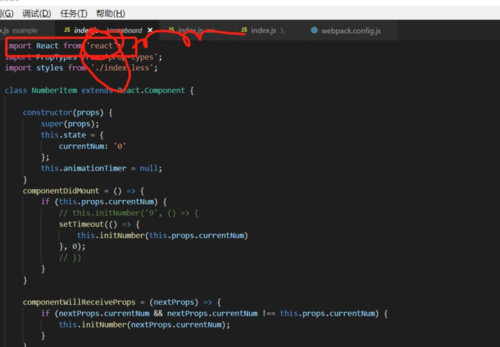
自己开发的 react组件 打包时不想引入 react,而是希望在外部引入react

当别人引入我组件的时候,他自己去安装这个react 才能使用。
目前研究如下
webpack.config.js

目前的效果
使用时

报react 未定义
所以也就是上面的react 没引用到全局。
完整的项目地址
https://github.com/951565664/... testExternals 分支
 潇潇雨雨
潇潇雨雨浏览 645回答 2
2回答
-

qq_遁去的一_1
貌似不知不觉好了。。。我发四我啥也没改,暂时这个问题关了 -

米脂
1、尝试 'react': 'window.React'2、确保react.js文件在html中比打包的js文件先加载
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript