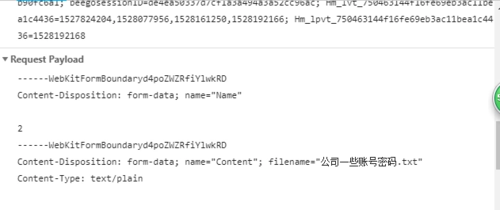
el-upload上传 能将图中name = file 改成name=content
<el-upload
class="upload-demo"
ref="upload"
action="http://localhost:8090/opus/add"
:data="mage"
:on-exceed="handleExceed"
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload="false">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>


 慕斯王
慕斯王浏览 2204回答 0
0回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript