关于vue的城市选择器
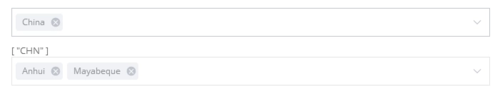
首先界面长这样

有个问题是这样的:
1.下拉为多选框(基于elementUI框架)
2.我选了:中国 - 安徽
3.我继续选择:古巴 - Mayabeque
4.我把古巴删掉,但是Mayabeque还在

按照正常了逻辑,我删了国家,对应的省份应该自动删掉。
<el-select v-model="countryID" multiple filterable placeholder="国家" @change="loadRegion()">
<el-option
width="100%"
v-for="item in list_country"
:key="item.value"
:label="item.name"
:value="item.value">
</el-option>
</el-select>
{{countryID}}
<el-select v-model="regionID" multiple filterable placeholder="省份">
<el-option
width="100%"
v-for="item in list_region"
:key="item.value"
:label="item.name"
:value="item.value">
</el-option>
</el-select>
loadRegion()函数的作用:
当下拉框1改变时:
1.请求数据
2.this.list_region = 后台传来的值
问题:this.countryID 用来保存用户选中的国家,但是我不知道该如何去判断,国家删了对应的省份也删掉。
 富国沪深
富国沪深1回答
-

摇曳的蔷薇
并不需要判断,国家都变了,你省市的内容还不清掉?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript