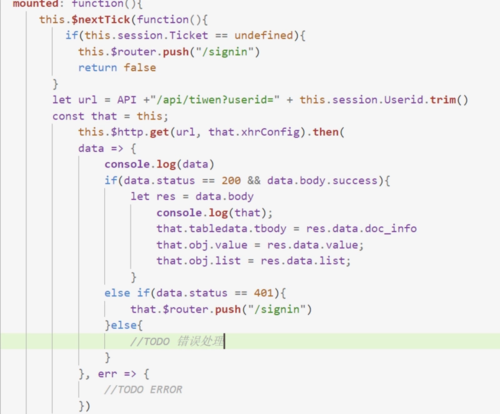
vue created 异步请求,赋值出错
我有两个子父组件,父组件在create中进行异步请求获取的list,使用prop传递给子组件渲染数据,但到了子组件,这个list就是undefined了;如果这个list在父组件的data中初始化为空数组,到了子组件这个list就是空数组;也就是在create中对list赋值无效。



使用webpack部署,修改文件热加载后是可以正常显示的,但是,刷新后却不行。
 素胚勾勒不出你
素胚勾勒不出你浏览 2219回答 6
6回答
-

饮歌长啸
问题解决了,使用watch监听数据变化后再进行组件渲染,原因应该是dom渲染完毕但是数据没有更新,导致组件内获得到的数据为空 -

慕姐4208626
问题解决了就好了另外提点建议哈, 看你是单文件组件, 肯定是支持 es6的, 建议规范下代码字符串拼接箭头函数替代 function箭头函数不用缓存 this使用 import 替代 require尽量使用 === 替换 ==个人建议哈 -

ABOUTYOU
因为子组件在父组件之前渲染,一般的处理是提前在data里面写一个没数据但有结构的值,然后异步请求覆盖这个值 -

芜湖不芜
用this.$set()赋值吧,应该是因为监测不到对对象里面的属性赋值的原因 -

holdtom
好像没必要this.$nextTick(),你把$nextTick()删了试试
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类





 JavaScript
JavaScript