Ant Design "按需加载"配置后不生效的问题
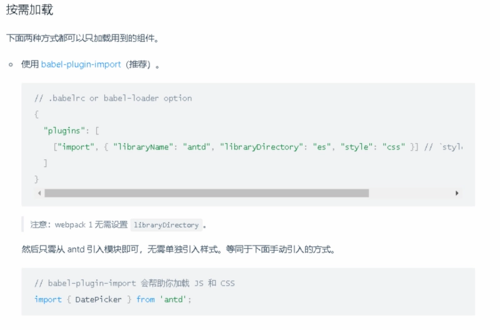
用create-react-app 创建了一个react项目,想使用ant-design这个UI库,官网对按需加载是这么介绍的:
http://ant.design/docs/react/...
目前已经运行了npm run eject命令了,
在package.json中也进行了相应的配置:

可是Button组件还是无效的。在页面中根本不显示,除非我把css给引入进去才能显示


这个"按需加载"到底怎么用T_T
 慕尼黑5688855
慕尼黑5688855浏览 1934回答 2
2回答
-

倚天杖
import { Button } from 'antd';
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript