Vue@font-face 引用的字体路径问题
再vue component的style中定义@font-face 的src引用的资源会出现路径的问题,build之后,字体资源路径会相对于static/css/目录,而我希望它相对于dist/目录
我的项目目录结构
<pre>
dist/
| static/
| | css/
| | fonts/
| | | FZY3JW.3b9060e.ttf
| | js/
| index.html
src
| assets/
| | FZY3JW.ttf
| app.vue
</pre>
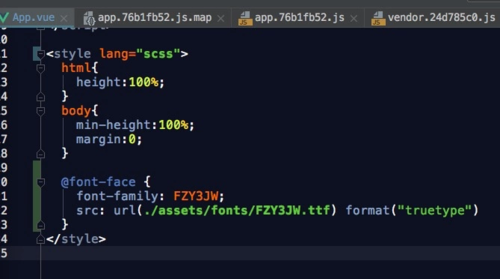
这是字体的引用
npm run dev没有问题,引用可以访问
但是打包之后(npm run build)访问index.html会报错
webpack中增加了字体的loader

 浮云间
浮云间浏览 2157回答 1
1回答
-

海绵宝宝撒
单独提取出来的 css 中的相对路径道理相同。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript