使用bootstrap table不显示数据
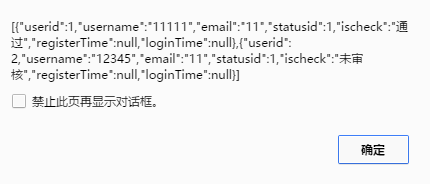
网页使用bootstrap table来显示数据,但最后结果是上图那样的,很奇怪。
我用alert获取了数据,只有两条
我的代码是这样的,求大神帮忙看看,怎么回事。
$(function () {
$.post('/ManageSys/getUserInfo', function (data2) {
alert(data2);
$('#table').bootstrapTable({
data:data2,
columns: [{
field: 'userid',
title: '用户编号'
}, {
field: 'username',
title: '用户名'
}, {
field: 'email',
title: '邮箱'
}, {
field: 'statusid',
title: '申请管理员'
}, {
field: 'ischeck',
title: '审核状态'
}, {
field: 'registerTime',
title: '注册时间'
}, {
field: 'loginTime',
title: '最近登陆时间'
}]
});
});
});
找到问题了 是因为读取数据的格式的问题 应该把json变成数组。
 暮色呼如
暮色呼如浏览 5943回答 3
3回答
-

慕容森
它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候 -

LEATH
现象一:手机不开机(手机电池可拆卸)解决方法:新手机放上电池首次开机,手机要做初始化的操作,开机时间会较长,有可能被误认为不开机。对于电池过度放电造成的不开机,取下电池,手机连接充电器看能否开机,如可以开机,将电池装上充电30分钟以上,可正常开机。现象二:手机放在口袋中,触摸屏与身体接触,此时来电无法划动触屏接听电话。解决方法:保持手及触摸屏的清洁和干燥,击两下开机键(锁屏键),让触摸屏自身重新校准,然后在开锁试试。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 Bootstrap
Bootstrap