关于elementUI开关的问题
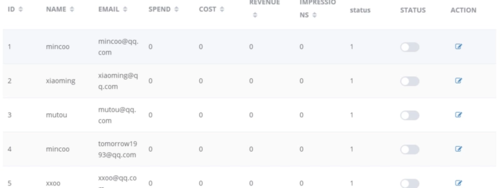
列表用了elementUI里的switch组件

status是后台返回的字段,是没问题的。
开状态为1,关状态为0 但是开关这里对应不出来这里显示不出来。
代码如下:
<el-table-column prop="status" label="status"></el-table-column> //没问题,数据和后台一样
<el-table-column label="STATUS"> //有问题,数据对应不起来
<template slot-scope="scope">
<el-switch
v-model="scope.row.status"
active-value=1
inactive-value=0
@change=change_switch(scope.row.id,scope.row.status)>
</el-switch>
</template>
</el-table-column>
回调如下:
change_switch:function(id,status){
console.log(status);
axios.get('/advertiser/updateStatus',{
headers: {
Authorization : getCookie('token'),
},
params:{
id:id,
status:status
}
})
.then(res=>{
console.log(res)
})
},
 杨魅力
杨魅力1回答
-

当年话下
开状态为1,关状态为0 但是开关这里对应不出来这里显示不出来。active-value=0inactive-value=1你确定么。。。写反了吧。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript