vue 销毁数据量很大的页面会卡
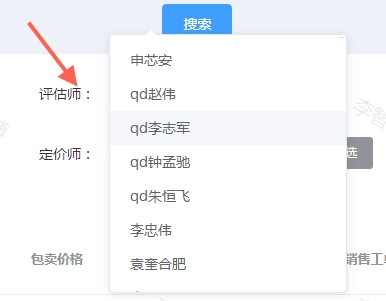
当前项目使用vue与element做的,发现一个问题,进入当前页面后,会请求接口,其中某个接口数据有3000+条,然后将数据交给element-ui渲染出select,(页面渲染不会卡),当页面加载完毕后,切换其他路由发现会卡在当前页面,过一会才会跳转,而页面的生命周期执行了beforeDestroy,但没有执行destroyed,说明卡在了这两者之间(如果把刚才3000+的接口注释掉就不会卡),有大佬遇到过这种问题吗?



 哔哔one
哔哔one浏览 2197回答 2
2回答
-

MMMHUHU
按道理应该是渲染的时候卡,你那个有报错吗 -

茅侃侃
很不幸我300条的时候点击下拉都有明显卡顿想想这种设计本身就不合理,3000条数据一次性从后端都扔给前端,用户也不可能去选择某一条,不如改为remote-search的解决方案
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript