v-model如何绑定变量
RT
v-model绑定了循环内的变量 'item.key', 实际结果就是把该值当成了字符串绑定显示。尴尬
请问有其他方法支持双向绑定吗?
columns大概这样子
[
{
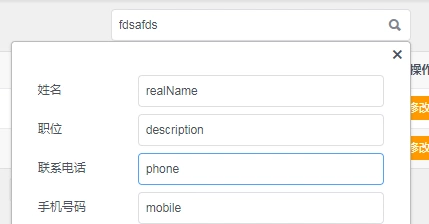
title: '姓名',
key: 'realName',
width: 110,
align: 'center',
stype: 'string',
canSearch: true
},
{
title: '职位',
key: 'description',
width: 90,
align: 'center',
stype: 'string',
canSearch: true
},
...
]


 POPMUISE
POPMUISE浏览 2867回答 4
4回答
-

www说
因为v-model是双向绑定,且是绑定变量。你这个地方是把item.key作为了变量,进行了绑定,传过去的是item.key对应的值。而不是你理解的,把item.key的值作为变量进行了绑定。 -

素胚勾勒不出你
v-model绑定了循环内的变量 'item.key', 实际结果就是把该值当成了字符串绑定显示。。////////////////本来就是这样子的啊,不明白你具体想要什么效果 -

MYYA
你自己一问一答没问题呀,不知道你要干啥。。。。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript