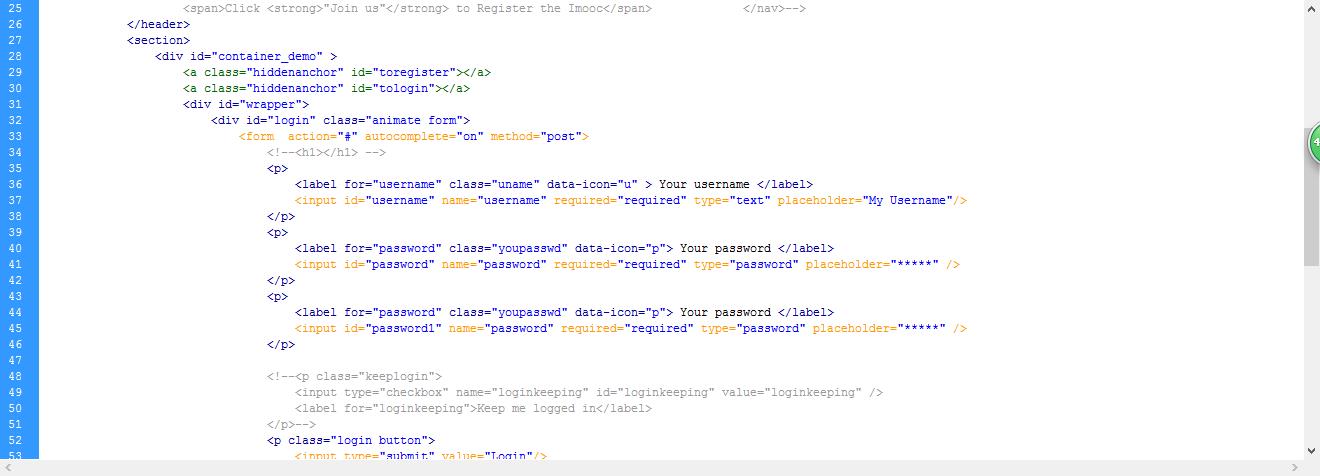
如何修改Bootstrap中的HTML代码,是文字与输入框在同一行
怎么把文字和输入框弄到同一行
 慕森王
慕森王浏览 2832回答 3
3回答
-

慕森卡
1、你这个图片太小了。根本看不清代码。2、正好我也在用bootstrap这个表单样式。3、一行,也就是一个label里面有两个东西,一个是span标签,就是文字这块。一个是input标签也就是一个控件。这两个家伙加在一起的宽度不能超过100%。而且文字这块也不能超过本身百分比要不撑格之后会造成你这种现象。.basic-grey label>span {float: left;font-weight: 500;font-size: 14px;width: 30%; //就是这里。最好30%或者以上。你可以先设定个50%。然后慢慢调整。text-align: right;padding-right: 10px;margin-top: 10px;color: black;}下面是type为text的控件。其width我设置60%。这样会有一些留白。比较好看。.basic-grey input[type="text"] {border: 1px solid #CFCFCF;color: #4F4F4F;height: 30px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 3px 3px 3px 5px;width: 60%; //就是这里。font-size: 14px;line-height:15px;box-shadow: inset 0px 1px 4px #ECECEC;-moz-box-shadow: inset 0px 1px 4px #ECECEC;-webkit-box-shadow: inset 0px 1px 4px #ECECEC;} -

当年话下
123412 <marquee style="z-index:0;position:absolute;">内容</marquee><div style="z-index:2;position:absolute;">内容</div> 第一行是滚动文字第二行是普通的不动的文字望采纳! -

哔哔one
1234567891011121314<form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div></form>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类





 Bootstrap
Bootstrap