element-ui 的 el-tooltip 的箭头怎么 css 修改颜色
.el-tooltip__popper.is-dark {
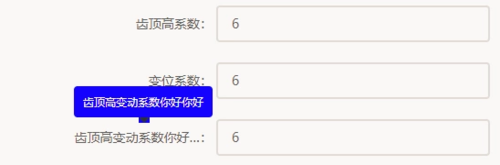
background: blue;
color: #fff;
}

怎么修改 el-tooltip 的箭头颜色,多番尝试改不动
改过 popper__arrow, 还是不行
.el-tooltip__popper .popper__arrow {
border-width: 6px;
background-color: blue;
border-color: blue;
}

.el-tooltip__popper[x-placement^=top] .popper__arrow:after {
border-top-color: blue;
}
箭头黑色轮廓

 白猪掌柜的
白猪掌柜的浏览 6402回答 2
2回答
-

牛魔王的故事
应该是该这个class:popper__arrow
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript