用axios请求服务器 的 跨域 和 %问题?
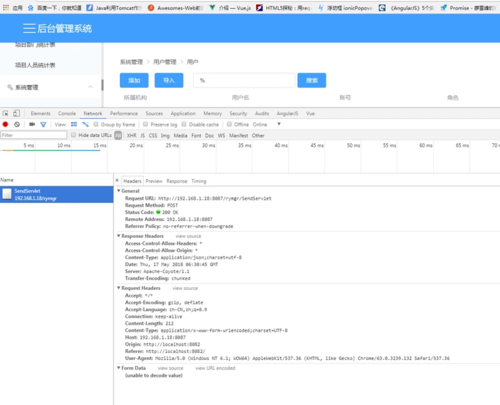
一开始用的是 vue axios ,'application/x-www-form-urlencoded; charset=UTF-8' 服务器有返回Access-Control-Allow-Origin:* 但是发送%号过去

就报错 unable to decode value
用ajax请求 'Content-Type': 'application/json; charset=UTF-8'
服务器有返回 Access-Control-Allow-Origin:*
但是如果用vue axios ,'Content-Type': 'application/json; charset=UTF-8' 请求的话 服务器就没有返回 Access-Control-Allow-Origin:* ;发生跨域问题
后端用的是java tomcat服务器




 米琪卡哇伊
米琪卡哇伊浏览 617回答 3
3回答
-

鸿蒙传说
你用application/json出现跨域问题是服务器方没配置处理option请求的跨域,让你的后端配一下 -

摇曳的蔷薇
没有获取到数据吗 -

冉冉说
axios请求头是怎么设置的,代码发出来看一下
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript