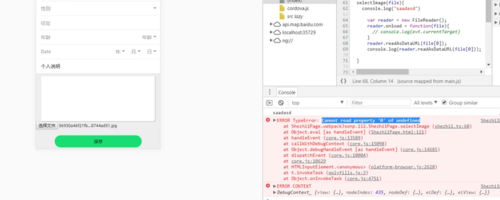
上传图片转base64,报错
报错:ERROR TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'.
这是用ionic写的
\\xx.html
<input type="file" (change)="selectImage(this.files)" accept="image/jpeg,image/png,image/jpg">
\\xx.ts
selectImage(file){
var reader = new FileReader();
reader.onload = function(file){
// console.log(evt.currentTarget)
}
reader.readAsDataURL(file);
console.log(reader.readAsDataURL(file));
}

 慕哥9229398
慕哥9229398浏览 2776回答 3
3回答
-

米脂
selectImage(event){ let reader = new FileReader(); let file = event.target.files[0]; reader.readAsDataURL(file); reader.onload = function(){ console.log(reader.result) } } -

MM们
this.files是个类数组吧,取第一个reader.readAsDataURL(file[0]); -

繁星淼淼
我想问下我怎么把blob转成base64呀。我获取的字符串为:url("blob:http://localhost:8080/cc116c31-f8f1-47b1-a87b-96d948253495")。请大神赐教
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript