vue methods中取不到data值
vue methods中取不到data值
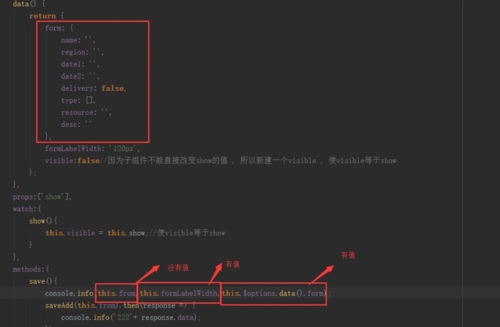
export default {
name: "sysAdd",
data() {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
formLabelWidth: '120px',
visible:false
};
},
props:['show'],
watch:{
show(){
this.visible = this.show;
}
},
methods:{
save(){
console.info(this.from,this.formLabelWidth,this.$options.data().form);
saveAdd(this.from).then(response => {
console.info('222'+ response.data);
})
},
close_dialog_event(){
//通知父组件改变show的值
this.$emit('dialog_event');
}
}
}

 汪汪一只猫
汪汪一只猫2回答
-

慕莱坞森
this.fromthis.form -

30秒到达战场
请描述清楚,哪里运行save()取不到值了,现在看不出问题。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript