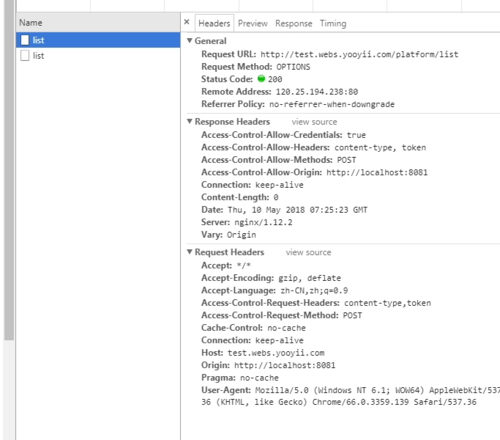
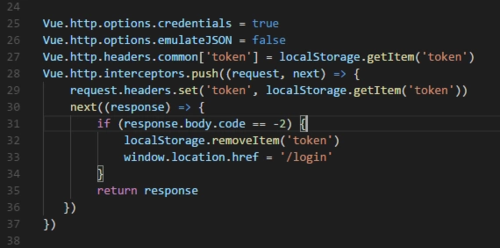
浏览器怎么查看 每次发送ajax请求带的token 值呢?
vue中打开一个页面后再 控制台会看到两个请求
( 后端说没收到token )




 FFIVE
FFIVE浏览 14083回答 3
3回答
-

慕少森
最后一张截图Request Headers里面不是有一行token么,那里就是查看的地方。 -

拉风的咖菲猫
你们后端并没有说谎,他可能确实获取不到“token”。因为有的web框架在接收请求的时候,会“重命名”请求header里的参数。比如:django,会把所有参数名转成大写,前面增加“HTTP_”前缀......那么,后端获取header时,参数名变成了:HTTP_TOKEN你可以让你们后端,把header打印出来看看。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript