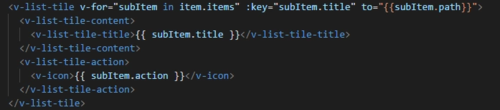
vue-router 从后台获取的对象属性作为路由地址


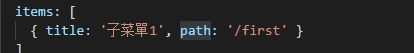
刚开始学 试了几种方法都不对 怎么把item的path属性作为路由地址传进去呢
拜托大神指导了
 开心每一天1111
开心每一天1111浏览 1252回答 2
2回答
-

慕哥6287543
这是 vue 几啊?属性里不能用插值了吧?你试试 :to="subItem.path" -

慕尼黑8549860
有讲到数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:<span>Message: {{ msg }}</span>Mustache 语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind 指令:<div v-bind:id="dynamicId"></div>v-bind的简写就如楼上所讲了:to="subItem.path"
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript