typeahead如何通过按钮输入触发,而不使用默认键盘输入触发
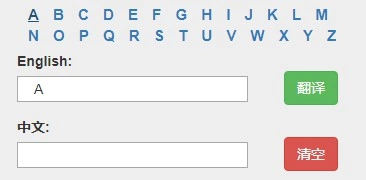
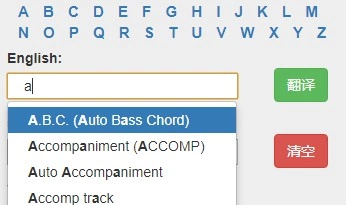
如下图所示,手机移动端,有一个输入框,该输入框已绑定typeahead的数据源了,适用手机的默认输入键盘输入字符后可实现自动补全功能了,但是现实想要不用手机默认键盘,直接在界面的加个按钮作为输入,但是这样的话就不是能用typeahead的自动补全功能了,想知道typeahead到底是怎样才能触发的呢?
通过自定义按钮不能匹配:
通过默认键盘可以匹配:
实现代码如下:
// html
<div class="form-group" style="margin-left: -16px;">
<label for="englishTxt" class="col-sm-2 control-label">English:</label>
<div class="col-sm-6">
<input type="text" class="col-sm-12" id="englishTxt" data-provide="typeahead" style="width: 72%;" >
<div style="float: right;">
<input type="button" id="translate" class="btn btn-success col-sm-2" style="margin-top: -5px" value="翻译">
</div>
</div>
</div>
// js
$('#englishTxt').typeahead({source: EngDatabase});
$("#a").click(function() {
$("#englishTxt").val($("#englishTxt").val() + $("#a").text());
});
 青春有我
青春有我2回答
-

慕慕森
都不是两个事件啊。一个是直接赋值(按钮),也就是说,这个值这一刻已经是input的最终值,如果有提交动作就能看见(是在提交之前就已经确认value)一个是暂时显示效果,此时也可以提交,但是其实是提交的那一刻确定了input的值 -

绝地无双
尝试模拟触发input的keyup/keypress这类事件
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript