JavaScript:关于跨iframe弹窗
index.html
<html>
<head>
<script type="text/javascript" src="easyui/jquery.min.js"></script>
</head>
<body>
<iframe src="iframe.html"></iframe>
</body>
</html>
iframe.html
<html>
<head>
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function(){
$("#window").window({
width: 200,
height: 100
});
});
</script>
</head>
<body>
<div id="window"></div>
</body>
</html>
效果

由于是在iframe中弹窗致使窗口被腰斩,所以需要向window中追加节点再弹窗,解决方式如下
var win = window.top.document.createElement("div");
window.top.document.body.appendChild(win);
window.top.$(win).window({
width: 200,
height: 100
});
window.top.$(win).window("open");
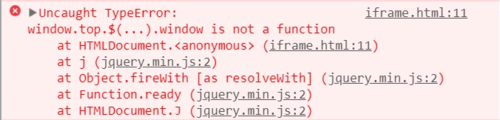
但在实际项目中无法向index.html引入easyui相关类库,所以会报错

什么call、apply、__proto__之类的办法都想过了,不知道该怎么办了...
 炎炎设计
炎炎设计1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript