Ajax一次性请求到所有数据,前端怎么样实现分页显示??
谁有经验帮忙解决一下
(要干货,直接解决问题的,谢谢)
(要是来喷就请离开,谢谢)
(不是伸手党,实操解决之后,有报酬)
(也不要问什么报酬,能真正把问题解决了,自然有)
(要方法,不要思路,谢谢)
分页器部分:

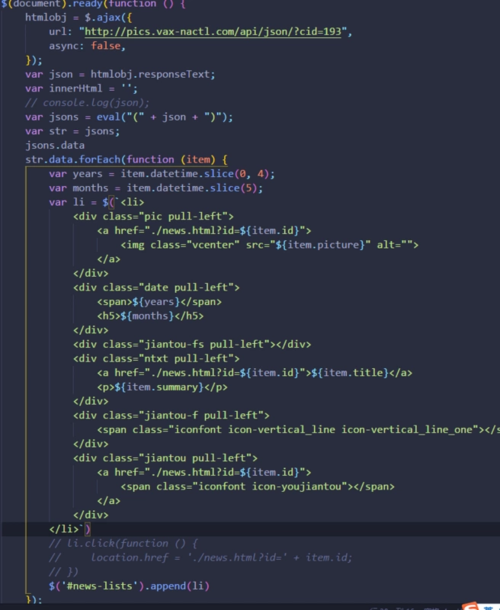
Ajax的请求部分:
 繁花不似锦
繁花不似锦浏览 1981回答 3
3回答
-

四季花海
tableData、jqgrid能帮到你 -

30秒到达战场
不用同步请求,同步请求卡页面dataType: json 直接可以拿到parse过得数据,不用自己evaldata是全部的数据,自己做个模拟分页就好了比如:page = {current: 1,size: 10然后写个过滤函数:let data = [];let filterData = (page)=>{ let start = page.current*page.size; return data.slice( start, start+page.size ) }最后组装下数据,append到页面即可 -

千巷猫影
看了你的图,没有用vue等框架,那么久按照原生的来撸吧:首先ajax请求回来数据后,用一个arr1保存数据,再创建一个空数组arr2,并声明变量pageindex:1,pagesize:10,然后循环这个数组();var arr1 = ajax.data;var arr2 = [];var pageindex = 1;//分页下标var pagesize = 10;//分页数据长度function pull_page(){ arr2 = []; var key = (--pageindex)*pagesize; for(var p_i = key,p_i<pagesize;p_i++){ if(arr1[p_i]!=undefined){//判断当前p_i是否超出了arr1的长度,即,也可以p_i<=arr1.length为条件 arr2.push(arr1[p_i]); } }}pull_page();//默认为第一页,当切换分页方法触发时,要对应的修改分页下标pageindex,并再次调用该方法话说,前端来做分页,不科学啊,你所有数据都拿到了,为啥还要做分页呢
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript