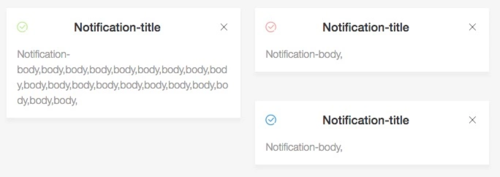
怎么分点击击关闭按钮分别删除不同的div?

<ul class="notification-warp row">
<li class="notification-item col-md-3 col-xs-12 col-sm-6">
<div class="notification-header">
<i class="icon-success_line icon-success"></i><h4>Notification-title</h4>
<span class="icon-close_line notification-close"></span>
</div>
<div class="notification-body">
Notification-body,body,body,body,body,body,body,body,body,body,body,body,body,body,body,body,body,body,body,body,
</div>
</li>
</ul>
 慕哥9229398
慕哥9229398浏览 290回答 1
1回答
-

慕丝7291255
$(".notification-close").click(function() { $(this).parent('.notification-item').css({display: 'none'})})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript