elementui el-radio-group 默认选中问题
问题
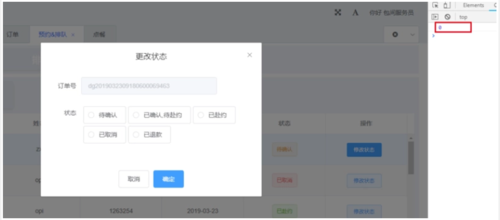
我想在页面初始化时,根据后台数据,确定单选按钮的选中状态。现在问题是,数据是传到了,不过按钮样式没有更新
代码
// 单选按钮数据
status_arr: [
{
text: "待确认",
code: "0"
},
{
text: "已确认,待赴约",
code: "1"
},
{
text: "已赴约",
code: "2"
},
{
text: "已取消",
code: "3"
},
{
text: "已退款",
code: "4"
}
]
// 按钮循环
<el-radio-group v-model="form.status">
<template v-for="(item, index) in status_arr">
<el-radio
:label="item.code"
>{{item.text}}</el-radio>
</template>
</el-radio-group>
// vue created() 初始化
props: ["orderInfo"],
created() { this.form.status = this.orderInfo.status;
},
mounted() {
console.log(this.form.status)
},截图

 慕标5832272
慕标5832272浏览 18891回答 2
2回答
-

不负相思意
一个是数字一个是字符串,你把props数据里的orderInfo.ststus转成字符串试试
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP