vue项目上线后,无法获取部分接口数据,本地测试无问题(初步估计网速慢导致),怎么优化处理
问题描述
vue项目上线后,无法获取部分接口数据,本地测试无问题(初步估计网速慢导致),怎么优化处理
问题出现的环境背景及自己尝试过哪些方法
上线后出现的问题
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
_getSongMenu() { if(!this.disc.dissid) { this.$router.push('/recommend') return
}
getSongMenu(this.disc.dissid).then((res) => { if(res.code === ERR_OK) { console.log(res.cdlist[0].songlist) // this.songs = this._normalizeSongs(res.cdlist[0].songlist)
this._normalizeSongs(res.cdlist[0].songlist, (rest) => { this.songs = rest
})
}
})
},
_normalizeSongs(list, callback) { if(!list) { return
} let rest = [] let index = 1
list.forEach((musicData) => { if(musicData.songid && musicData.albummid !==undefined) { let promise = getSongVkey(musicData.songmid) //获取歌曲filename及vkey
promise.then((res) => { if(res.code === ERR_OK) { const resData = res const filename = resData.req_0.data.midurlinfo[0].filename const vkey = resData.req_0.data.midurlinfo[0].vkey const newSong = createSong(musicData, filename, vkey) // console.log(newSong)
rest.push(newSong) //将获取到的歌曲加入到数组中
if(index === list.length) {
callback && callback(rest)
}
index++
}
})
}
})
} 通过songs属性传递songs这个数组数据
通过songs属性传递songs这个数组数据
从disc.vue->music-list.vue->song-list.vue
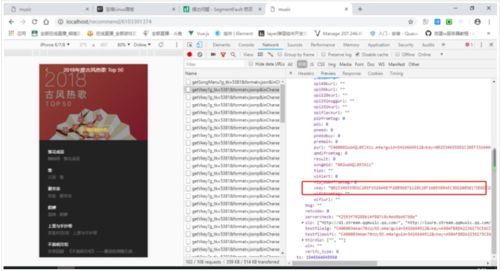
本地点击测试能获取到vkey,如图
 线上却获取不了
线上却获取不了
 中间件music-list.vue,放线上后会有一段loading时间
中间件music-list.vue,放线上后会有一段loading时间

你期待的结果是什么?实际看到的错误信息又是什么?
我该在哪里改成延时吗,filename都能获取,就vkey获取不了项目地址
 胡子哥哥
胡子哥哥浏览 1104回答 2
2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 PHP
PHP