gulp使用'transform-runtime'时出现'require is not
为了在项目中使用es2017的异步函数。
所以在使用gulp处理js文件时,我使用了'babel-preset-env'和'babel-plugin-transform-runtime'。
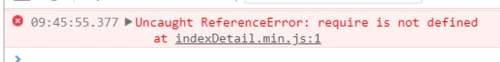
解析后出现了nodejs的require语法,所以浏览器报错了。
我应该如何处理这种情况。
希望能得到解答,谢谢。
1.项目依赖:
2.gulpfile.js文件配置:
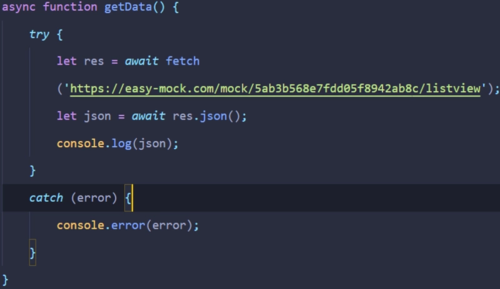
3.js文件和解析后的文件:

4.浏览器报错:

 蓝山帝景
蓝山帝景浏览 985回答 3
3回答
-

呼如林
这个是 commonjs 包规范。你应该再配合一个 wepack,或者引入 commonjs 库。 -

四季花海
我跟你遇到一样的问题,已测试过可用。我之前是先用browserify,再用babel,所以后面使用babel打包后代码出现的var _typeof2=require("babel-runtime/helpers/typeof"),require没有被解析所以才会有require is not define的问题。正确解决方案:// @browserify var getBrowserifyStream = function() { return through.obj(function(file, env, callback) { var self = this, filePath = file.path; // browserify解析js var b = browserify({ entries: filePath }); b.bundle(function(err, buffer) { if (err) { errStream(self, err); return; } file._contents = buffer; callback(null, file); }); });}; .pipe(babel({ presets: ['es2015'] })) // 使用browserify解析 require() .pipe(getBrowserifyStream())
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript